
KNOW MY PLAYER CASE STUDY
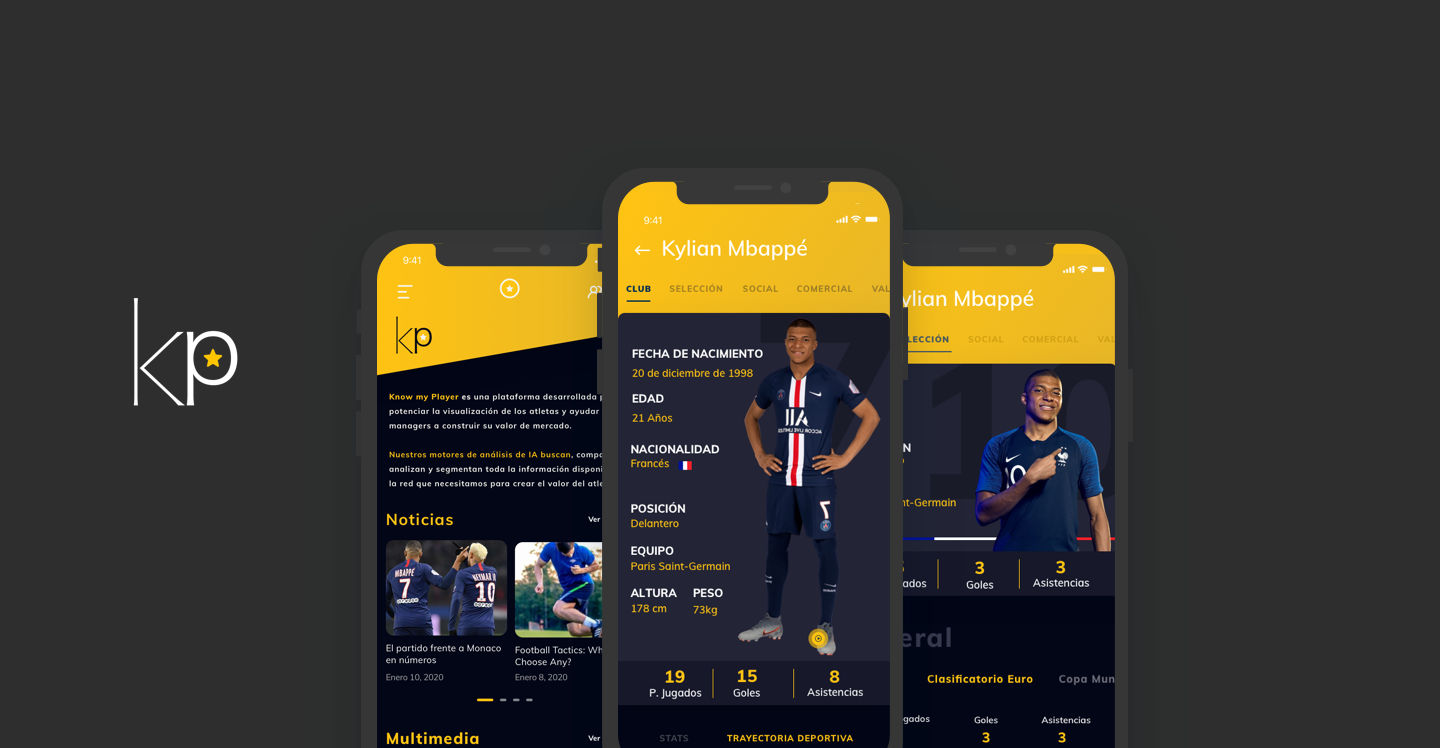
Platform developed to enhance the visualization of athletes and help managers build their real market value.
TECHNOLOGIES USED
Kotlin, Angular,Docker
CHALLENGES & SOLUTIONS
“Know my player” was born as a spin-off of an existing project where we were already involved in the development.
In KMP, it became clear the need to access a large volume of statistical data that we should be able to show quickly, with times that make the platform competitive.
One of the big challenges was to connect the platform with non-relational databases, such as elasticsearch or mongodb, and be able to tag in real time some of the data to persist application states in the same data structure.
The artificial intelligence part has also been crucial, not only because of the importance for the company to identify brands and understand the types of messages posted by players on social networks, but also because from this data it was necessary to calculate and predict trends to be able to offer customers estimates of which player reverberated best with which brand.
It has been and continues to be a challenge that motivates and tests us every day.
USER EXPERIENCE DESIGN CHALLENGES
The front-end should be able to display a lot of data in a user-friendly way.