Nimbooks case study
An online platform that offers a smart tool that helps store, manage, transform and share eBooks on digital devices.
TECHNOLOGIES USED
Java, Play, AngularJS.
CHALLENGES & SOLUTIONS
Nimbooks came to us with a web that was not functioning very well and we decided to start rebuilding it from scratch. The objective was to have a web that could make use of the REST API as well as building a scalable platform with high performance. For this project, we developed a robust and maintainable frontend using the AngularJs technology and orienting the architecture towards components. TDD was very helpful when it came to reducing costs of maintenance and regression test. For the backend part, we opted for the framework Play to unite the excellent libraries of Java with the dynamism of Scala. Now Nimbooks has a platform that allows it to adapt easily and painlessly to the requirement of the project, avoiding the bottlenecks that were encountered in the previous implementation.
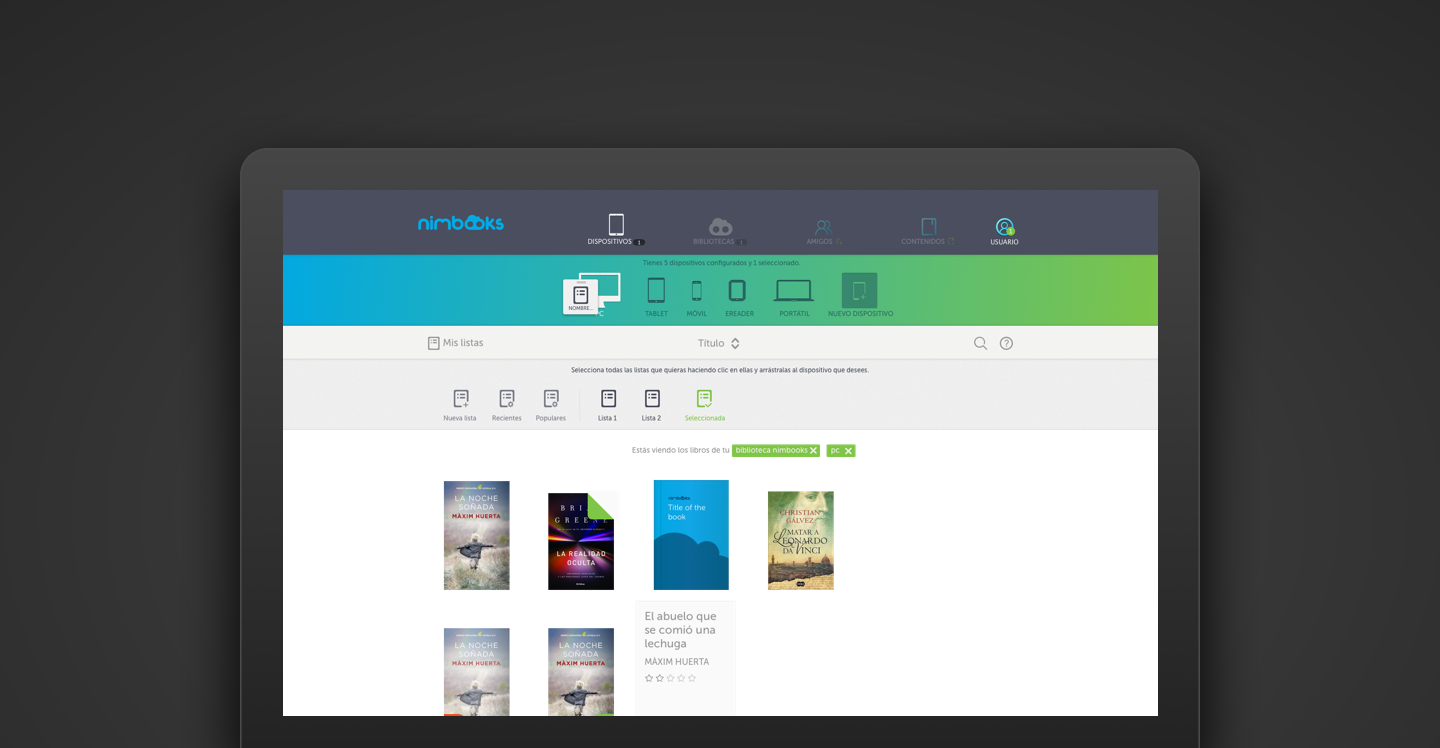
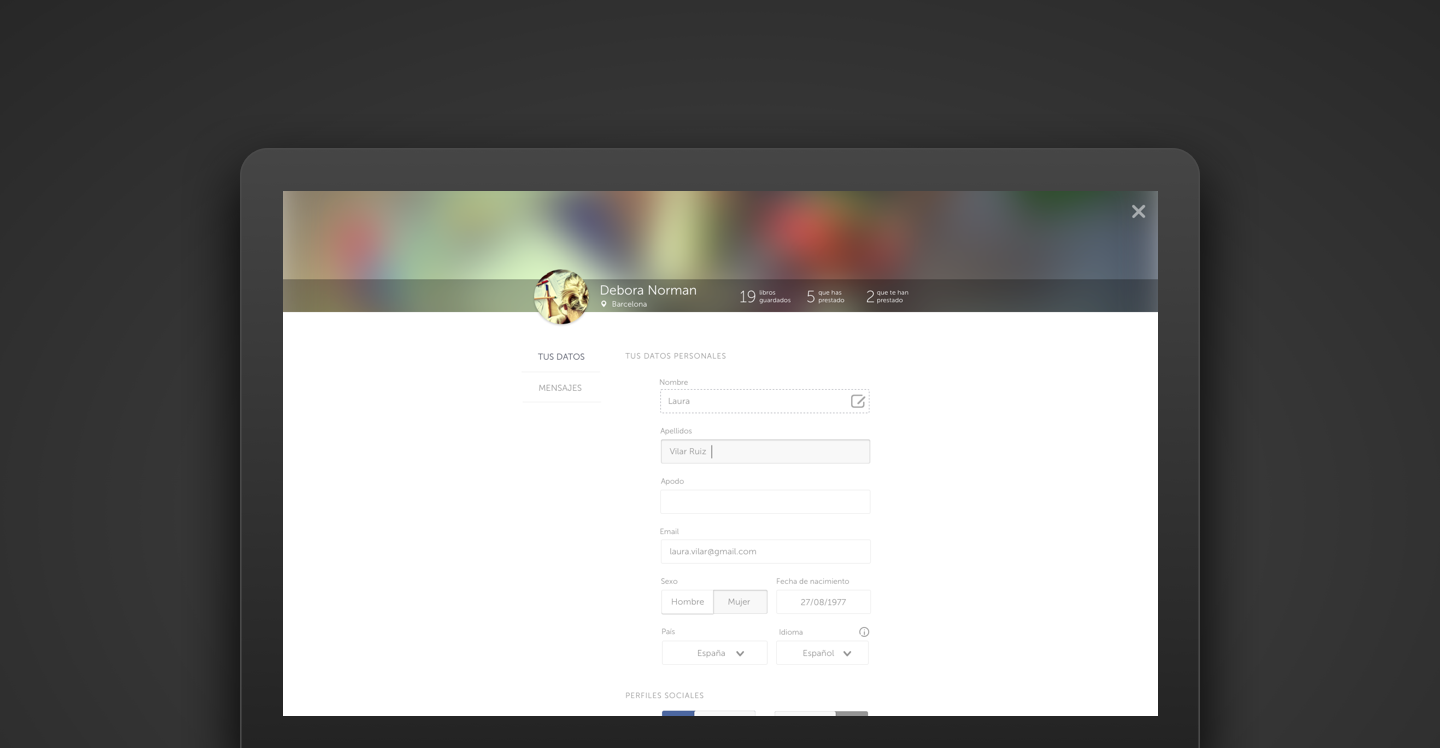
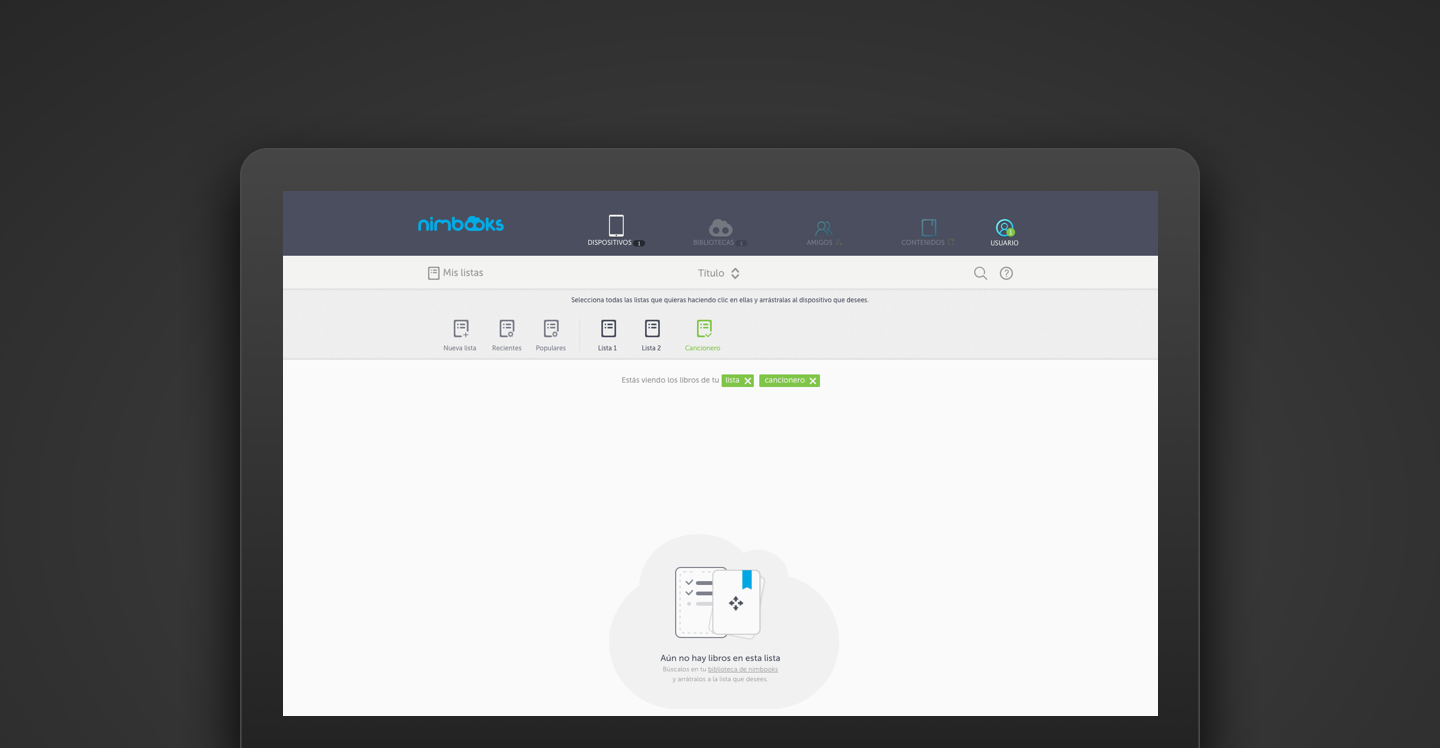
USER EXPERIENCE DESIGN CHALLENGE
Nimbooks wanted to have a user friendly library with a trendy look. We created a new product, maintaining the existing navigation flow and functionalities. We gave them two proposals for the main page until we reached the definitive visual styling. Also, we created a complete style guide and iconography pack, analyzed major users’ navigation flow and identified the key steps and users’ interaction points. Other than that, we designed some of the processes such as searching, logging in, registering, first use experience, moving & sharing books, and so on and we used fast prototyping to be able to show more realistic interactions.